
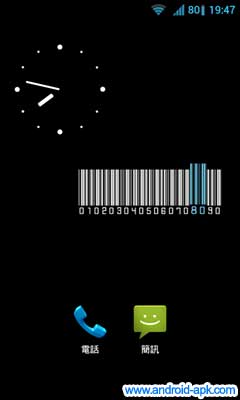
有網友問,以 Barcode 顯示電量的 Widget,可以從那裏找到?就像上面的 barcode 模樣,當前電量是不同顏色,亦有數值顯示。
其實這個 Barcode電池 Widget,是利用 Minimalistic Text 製作而成的。
以 Minimalistic Text 製成
Minimalistic Text 是一個文字 Widget,可以選用不同的字體,顯示日期, 時間, 電量等資料的 Widget。只要有 Barcode 字體再配合 Minimalistic Text 就可製成 Barcode電池 Widget。下面就詳細講解製作的方法。
準備 Barcode 字體
首先要有 Barcode 字體,可以到下面的網頁下載。下載後將檔案解壓,將內裏的 BarcodeFont.ttf 檔案複製至手機的 sdcard 內,隨便一個資料夾也可以。
http://www.dafont.com/font.php?file=barcode_font
安裝 Minimalistic Text
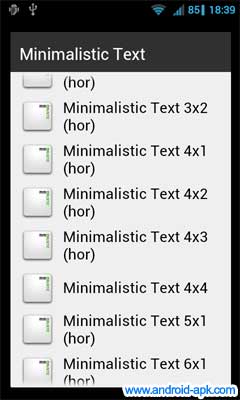
安裝後,在桌面長按新增 Minimalistic Text Widget,選取你所要的大小。

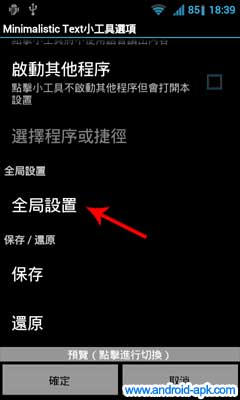
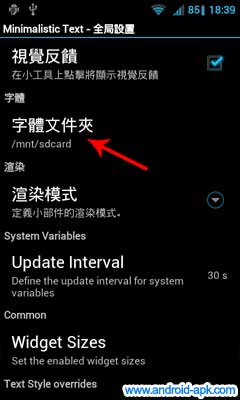
跟著進入設定畫面,移至最下方,選按 [全局設置],在內裏的[字體文件夾]選取 BarcodeFont.ttf 所儲存的資料來位置。完成後,按一下[返回]鍵返回至設定畫面。


設定字體大小
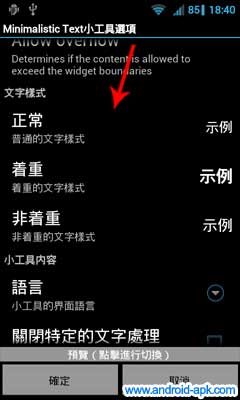
在 [文字樣式] 分別設定內裏三類文字樣式,字體選擇 BarcodeFont.ttf,大小可設定 50。將 [正常], [著重], [非著重] 三個都作設定。其中 [著重] 就是當前的電量數值,可以選擇較大字體和不同顏色,最上面的 Sample 就用了淺藍色和 67 的字體大小。


設定電量布局
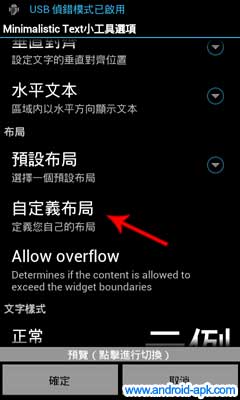
跟著就是設定布局,在 [預設布局] 選擇 [自定義],跟著按 [自定義布局] 進入設定。

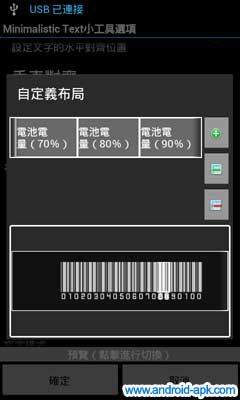
內裏會擺放了一些預設的部件,可以長按將之掉棄。跟著再按右邊 [+] 按鈕,跟著選擇 [電池] 再找尋 [電池電量(0%)],按著再拖拉至上方。接著將 10%, 20%, … 100% 拖拉至上方順序排列,完成就可按 [返回] 鍵。


設定完成
Widget 已基本設定完成,可以按 [預覽] 檢視,按 [確定] 將 Widget 加至桌面上。

你可以點按 Barcode 再次進入設定畫面,作出其他修改,例如:背景,顏色,大小,點擊開啟 App 等。
美化 Home 好工具
Minimalistic Text 本身是一個很好用的 Widget,只要選用合適的字體,再配以不同的顏色設定,就可以將日期, 時間, 電量等資料美化顯示在 Home 桌面上。很多漂亮的桌面也有用到 Minimalistic Text 作點綴呢,大家發揮一下創意就可將桌面變得獨一無二!





