Google 不斷改進旗下的產品,在 Mobile Search 亦有改進,點擊搜尋結果後,載入目的地網頁速度會快了 0.1-0.15秒。

Reactive prefetch 技術
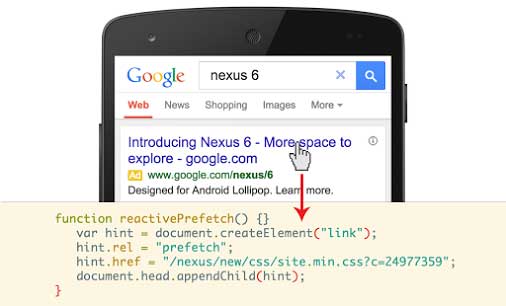
Google 在搜尋結果頁面的程式碼加入了一些改進,程式碼會一併列出目的地網頁需要一併載入的資源檔案 Hint,例如:CSS 檔案。當用戶一點擊搜尋結果,Browser 就可以同時同步載入這些資源檔案,而不用等到載入網頁時,才逐一載入這些資源檔案。Google 稱這個 Pattern 為 reactive prefetch。
we also provide a hint to the browser indicating which other critical resources it should fetch in parallel to speed up rendering of the destination page!
只限 Chrome for Android
這個技術看似簡單,但其實內裏涉及兩部份層面。Google 要從各個網站網頁查找出那一些資源檔案是會拖慢網頁速度的,跟著就要在搜尋結果篏砌這些 Hint 作 reactive prefetch,這樣瀏覽器就可以同步載入這些資源檔案。
這個 reactive prefetch 做法可以為載入網頁的速度加快了 0.1-0.15秒。
不過暫時這個 reactive prefetch 只限在 Chrome for Android 中支援。
Source: Ilya Grigorik





